Middleware in Expressjs
Hello viewers, whats up!! Here i am back again with the new series of Nodejs. Node.js is an open-source, cross-platform JavaScript runtime environment that allows developers to run JavaScript code outside of a web browser. It is built on the V8 JavaScript runtime engine, which is the same engine that powers the Google Chrome browser.
Node.js is commonly used for building APIs (Application Programming Interfaces). You can create RESTful APIs or GraphQL APIs using Node.js to handle HTTP requests and serve data to client applications.
Key features of Node.js include:
# Asynchronous - Node.js is designed to be asynchronous, meaning it can
handle a large number of concurrent connections without the need for
multithreading.
# Single-threaded, Non-blocking I/O -
Node.js uses a single-threaded event loop to manage asynchronous
operations.
# npm (Node Package Manager): npm is the default
package manager for Node.js, allowing developers to easily manage and install
libraries and dependencies for their projects.
# Server-Side Development: Node.js is commonly used for server-side development, where it excels at
handling real-time, data-intensive applications, such as chat applications,
online gaming, and streaming services.
But Why we are using Expressjs Here, just because of incase if
you want to make API using nodejs directly then
its a very complex method to create API and integrate directly thats why we
are using Expressjs framework and in this framework with the help, you
can create RESTful API easily.
Why we need of middleware in Expressjs ?
In express.js, middleware functions have access to the request object
('req'), the response object ('resp'), and the next middleware function in the
application's request-response cycle. They can perform various task, modify
the request and response object, end the request-response cycle, and call the
next middleware in the stack.
Apply middleware
const reqFilter = (req, resp, next) => {
console.log("reqFilter")
next();
}
# req, resp for modify in middleware
# next as a function we
will consider
NOTE - if we not consider next(); then our page like (home, about, profile page) not move ahead.
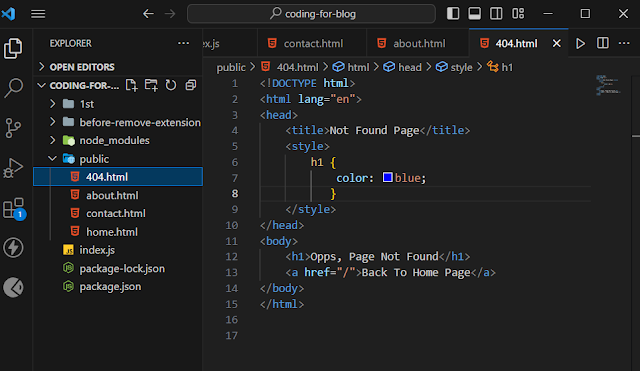
Full Implementation of Middleware
Here we first write simple get req and resp (request, response) from static page after that we implement middleware.
const express = require("express");
const app = express();
app.get("/", (req, resp) => {
resp.send("Welcome to Home Page")
});
app.get("/user", (req, resp) => {
resp.send("Welcome to user page");
});
app.listen(5000);
Run by this command nodemon index.js or node index.js
const express = require("express");
const app = express();
const reqFilter = (req, resp, next) => {
if (!req.query.age) {
resp.send("Please provide your age");
} else if (req.query.age < 18) {
resp.send("You can't access this becuase of you are minor ");
// Please provide your age as a parameter like ?age=18
} else {
next();
}
};
app.use(reqFilter);
app.get("/", (req, resp) => {
resp.send("Welcome to Home Page")
});
app.get("/user", (req, resp) => {
resp.send("Welcome to user page");
});
app.listen(5000);
# Install redux and saga packages - CLICK HERE
# Make reducer wrapper - CLICK HERE
# Action in reducer - CLICK HERE
# Reducer in redux -
CLICK HERE
# Switch Stmt in redux -
CLICK HERE
# Get data in component from redux - CLICK HERE
# Remove from cart - CLICK HERE
# Add Redux Toolkit in react redux saga - CLICK HERE
# Configure MiddleWare saga - CLICK HERE
# Call API with Saga and Set Result in react redux saga - CLICK HERE
# Product list ui with API data in react redux saga - CLICK HERE
# Remove to Cart with ID react redux saga - CLICK HERE
# Add Routing and Make Cart Page - CLICK HERE
# Show Added To Cart Product with Price Calculation -
CLICK HERE
Disclaimer








%20-%20AX5400(1).jpg)



%20-%20AX5400.jpg)


%20-%20AX5400(3).png)