Get data in component from redux
Hello viewers, i am back again for you and now we will start from redux-saga. So, we are ready for implemenation of reducer in redux. Actually we are making some project like E-commerce where we can implement searchbar, product add to cart, remove from cart, empty cart, cart section after adding some product and product section and a lot of things, So, don't worry i'm not going to leave you alone.
React
Certainly, Reactjs is a JavaScript library developed by Facenook for building user interfaces. It allows developers to create reusable UI components and effciently manage the state of their applications. Here are some key aspects of Reactjs.
Component-Based Architecture: ReactJS follows a component-based architecture, where the user interface is divided into small, reusable components. Components encapsulate their own logic, state, and rendering, making it easier to build and maintain complex user interfaces.
Virtual DOM: ReactJS uses a virtual representation of the DOM (Document Object Model), known as the Virtual DOM. When the state of a component changes, React updates the Virtual DOM.
JSX: JSX is a syntax extension for JavaScript used in React. It allows developers to write HTML-like code within JavaScript, making it easier to describe the structure and appearance of components. JSX code is transpiled to regular JavaScript using tools like Babel before being executed in the browser.
Hooks: React introduced Hooks in version 16.8 as a way to use state and other React features in functional components. Hooks allow developers to write reusable logic and manage state within functional components without the need for class components. The most commonly used hooks are useState for managing state and useEffect for handling side effects such as fetching data or subscribing to events.
React Router: React Router is a popular routing library for React applications. It enables developers to create single-page applications with multiple views and handles routing between different components based on the URL.
State Management: React provides a flexible ecosystem of state management solutions. While React's built-in state management (useState ) is suitable for managing local component state, more complex applications may benefit from additional state management libraries like Redux. These libraries help manage global application state and provide predictable ways to update and access the state.
ReactJS has gained widespread popularity due to its performance, reusability, and declarative approach to building user interfaces. It has large community.
Topic we will cover -
# Make Header and main component
# Adding react-icons and tailwind CSS
# Send data from main component
# Get data in header component
Make Header and main component
First we will make a two file, first one is Header.jsx and second one is MainHeader.jsx ( not compulsory to save as file name as a same name).
import React from "react";
import { BsFillCartPlusFill } from "react-icons/bs";
const Header = () => {
return (
<div>
<div className="bg-[#434be6] p-4 w-full relative">
<div className="flex flex-cols justify-end px-2 items-center ">
<span className="bg-green-500 rounded-xl px-1 absolute text-[12px] top-[9px] right-7 text-white border border-black">
0
</span>
<BsFillCartPlusFill size={30} className="" />
</div>
</div>
</div>
)
}
//www.kumaratuljaiswal.in www.hackingtruth.in
export default Header
MainHeader>import React from 'react'
import { addToCart } from '../redux/Action'
import { useDispatch } from 'react-redux';
function MainHeader() {
const dispatch = useDispatch();
const product = {
name: 'Motorola',
type: 'mobile',
price: 18000,
color: 'silver'
}
return (
<div>
<div className='max-w-[1240px] mx-auto mt-6 ml-2 '>
<button className='bg-green-700 text-white p-2'
onClick={() => dispatch(addToCart(product))} >Add to Cart</button>
</div>
</div>
)
}
//www.kumaratuljaiswal.in www.hackingtruth.in
export default MainHeader
If you people have read our previous article blog then you know that perhaps we had created it in App.jsx file but now we will write here in MainHeader.jsx file and call these file in App.jsx file.
Everything is perfect.
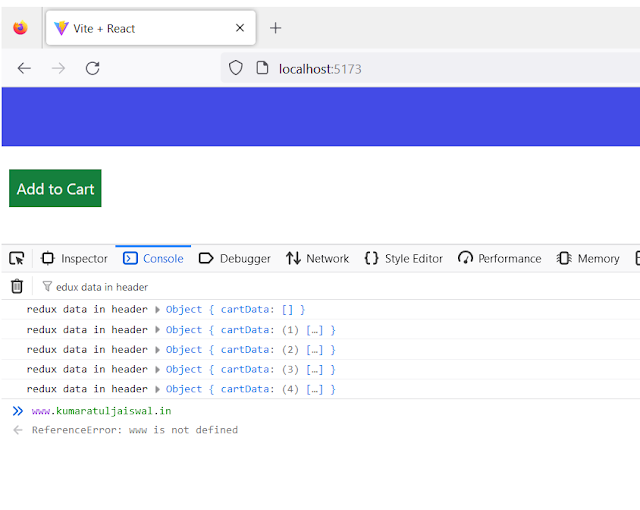
Now we have to add useSelector hook and get data from redux store as a state and get output of all state redux. let's check
import React from "react";
import { BsFillCartPlusFill } from "react-icons/bs";
import { useSelector } from 'react-redux';
const Header = () => {
const result = useSelector((state) => state )
console.log("redux data in header", result);
return (
<div>
<div className="bg-[#434be6] p-4 w-full relative">
<div className="flex flex-cols justify-end px-2 items-center ">
<span className="bg-green-500 rounded-xl px-1 absolute text-[12px] top-[9px] right-7 text-white border border-black">
0
</span>
<BsFillCartPlusFill size={30} className="" />
</div>
</div>
</div>
)
}
export default Header
As you can see above the image, there is one output and the o/p is saying no condition matched, if you have remember and have you seen in our previous blog , we wrote there if no case matched in switch statement then default is our condition run.
Other o/p is
saying cartData is 2 just because of in below the image, return 1+1 thats why cartData is 2.
And cartData is our reducer name, as you can see it.
So, if we want the data coming from the action in the return statement, then for this we will create array and using rest operator. Like this -
When we send data to the new array then we first distruct it then send it.
Send data from main component
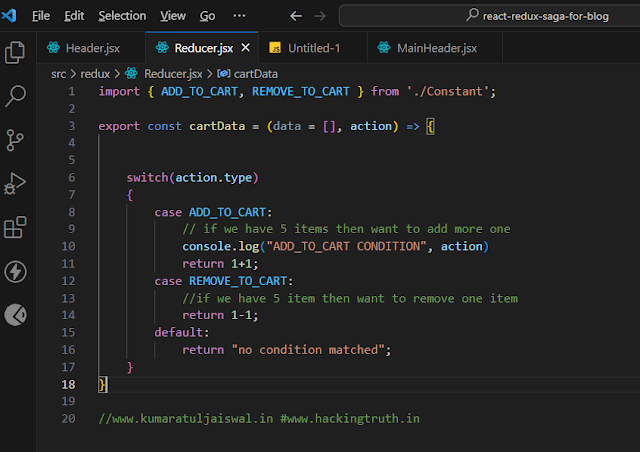
# Reducer.jsx
import { ADD_TO_CART, REMOVE_TO_CART } from './Constant';
export const cartData = (data = [], action) => {
switch(action.type)
{
case ADD_TO_CART:
// if we have 5 items then want to add more one
console.log("ADD_TO_CART CONDITION", action)
return [action.data, ...data];
case REMOVE_TO_CART:
//if we have 5 item then want to remove one item
return 1-1;
default:
return data;
}
}
//www.kumaratuljaiswal.in #www.hackingtruth.in
Now evething is allright previous data and current data all are showing with the adding.
Get data in header component
Now we want cartData from rootReducer and length okay, Like this
import React from "react";
import { BsFillCartPlusFill } from "react-icons/bs";
import { useSelector } from 'react-redux';
const Header = () => {
const result = useSelector((state) => state.cartData )
console.log("redux data in header",result);
return (
<div>
<div className="bg-[#434be6] p-4 w-full relative">
<div className="flex flex-cols justify-end px-2 items-center ">
<span className="bg-green-500 rounded-xl px-1 absolute text-[12px] top-[9px] right-7 text-white border border-black">
{result.length}
</span>
<BsFillCartPlusFill size={30} className="" />
</div>
</div>
</div>
)
}
export default Header
# Install redux and saga packages - CLICK HERE
# Make reducer wrapper - CLICK HERE
# Action in reducer - CLICK HERE
# Reducer in redux -
CLICK HERE
# Switch Stmt in redux -
CLICK HERE
Disclaimer



.png)







0 comments:
Post a Comment
For Any Tech Updates, Hacking News, Internet, Computer, Technology and related to IT Field Articles Follow Our Blog.