404 Not Found ?
The HTTP 404, 404 Not Found, 404, Page Not Found, or Server Not Found error message is a Hypertext Transfer Protocol (HTTP) standard response code, in computer network communications, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested.
The website hosting server will typically generate a "404 Not Found" web page when a user attempts to follow a broken or dead link; hence the 404 error is one of the most recognizable errors encountered on the World Wide Web.
When communicating via HTTP, a server is required to respond to a request, such as a web browser request for a web page, with a numeric response code and an optional, mandatory, or disallowed (based upon the status code) message. In the code 404, the first digit indicates a client error, such as a mistyped Uniform Resource Locator (URL). The following two digits indicate the specific error encountered. HTTP's use of three-digit codes is similar to the use of such codes in earlier protocols such as FTP and NNTP.
At the HTTP level, a 404 response code is followed by a human-readable "reason phrase". The HTTP specification suggests the phrase "Not Found"[1] and many web servers by default issue an HTML page that includes both the 404 code and the "Not Found" phrase.
A 404 error is often returned when pages have been moved or deleted. In the first case, it is better to employ URL mapping or URL redirection by returning a 301 Moved Permanently response, which can be configured in most server configuration files, or through URL rewriting; in the second case, a 410 Gone should be returned. Because these two options require special server configuration, most websites do not make use of them.
404 errors should not be confused with DNS errors, which appear when the given URL refers to a server name that does not exist. A 404 error indicates that the server itself was found, but that the server was not able to retrieve the requested page.
How To Setup 404 Not Found on Blogger ?
First of all, let me tell you here I will tell you about 2 methods, in what way you can setup 404 in your blog. so,lets get started.
Method 1
Step 1 :- First of all you have to signup or signin on Blogger and then you will go to redirect on Blogger Dashbooard.
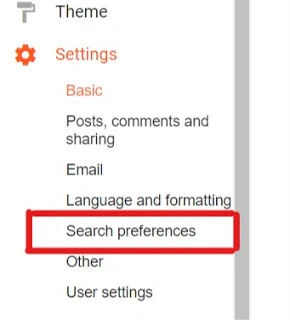
Step 2 :- you have to go to on setting and then click search preferences.
CODE
Sorry, the page you were looking for in this blog does not exist. You will be redirected to homepage shortly.
<script type = "text/javascript">
//Blogger 404 Redirect v1.0 (makingdifferent.com)
BSPNF_redirect = setTimeout(function() {
location.pathname= "https://www.kumaratuljaiswal.in//"
}, 5000);
</script>
Method 2
Step 1 :- First of all you have to signup or signin on Blogger and then you will go to redirect on Blogger Dashbooard.
Step 2 :- you have to go to on Theme option.
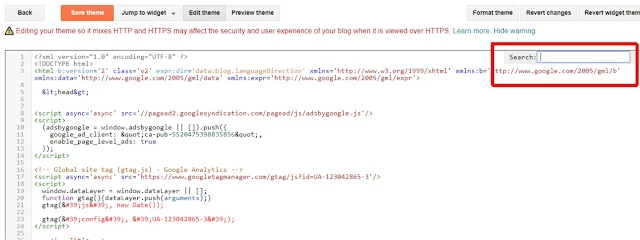
Step 4 :- and after then you will redirect go to HTML coding page and then you have to click on any between HTML coding line and press CTRL + F by keyboard. so, you have to see search box on right top side.
Step 4 :- Now, you have to write <head> tag on search box and press Enter.
Step 4 :- After searching, you will see the <head> tag in HTML coding or if you do not find any open <head> tag so, you will search a </head> tag close and paste the code on above the </head> closing head tag.
CODE
<b:if cond='data:blog.pageType == "error_page"'>
Oops! Page does not exist. We are redirecting you to home page.
<meta content='5;URL=https://www.kumaratuljaiswal.in/' http-equiv='refresh'/>
</b:if>
Video on This Topic
Have a Nice Stay Here :- )












0 comments:
Post a Comment
For Any Tech Updates, Hacking News, Internet, Computer, Technology and related to IT Field Articles Follow Our Blog.